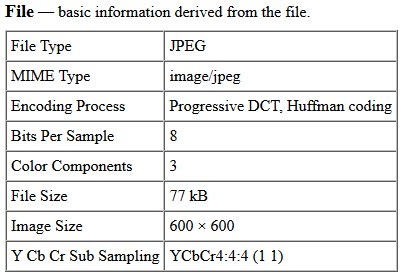
Bilder-SEO: JPEGs extrem minimieren
Bei der Optimierung von Bildern für das Internet, dem sogenannten Bilder-SEO, spielt die Dateigröße eine große Rolle. Diese wirkt sich direkt auf die Ladegeschwindigkeit aus, die wiederum ein Rankingfaktor bei Suchmaschinen ist.
Aus Gründen der Geschwindigkeitsoptimierung sollte man also versuchen, die Dateigröße von Bildern zu minimieren – ohne dass die Bildqualität sichtbar leidet.
Ich habe mir zwei kostenlose Tools zur Bildkomprimierung näher angesehen und auch getestet, was passiert, wenn man sie nacheinander anwendet. Ein Ergebnis vorweg: Es macht tatsächlich Sinn, ein JPEG mehrfach zu komprimieren – aber es kommt auf die Reihenfolge an.
Der Test
Verwendete Software
Zum Einsatz kamen zwei Tools, die ich im SEO-Alltag gerne verwende: Die Software-Version von JPEG Mini (USD 19,95 – gibt es auch kostenlos als Testversion und als Online-Tool) und dem Online-Tool Kraken.io. Ich benutze beide Tools gerne, weil ich mit ihnen schnell auch größere Mengen Bilder verarbeiten kann. Außerdem liefern beide Bildkomprimierer beeindruckende Ergebnisse, wie ihr gleich bei den Beispielbildern sehen werdet.
Testbilder
Ich habe zwei Testreihen mit jeweils zehn unterschiedlichen JPEG-Fotos durchgeführt. Die Fotos für diesen Test wurden aus Lightroom mit einer Größe von 1200px Kantenlänge für Testreihe 1 und 600px Kantenlänge für Testreihe 2 bei jeweils 75% Jpeg-Qualität exportiert.
Als Basis für gute Ergebnisse bei eigenen Projekten solltet ihr natürlich darauf achten, dass die Bilder in den von euch benötigten Dimensionen vorliegen (also exakt das richtige Format haben) und ihr eine JPEG-Qualität gewählt habt, die für eure Zwecke gerade noch gut genug ist.
Testablauf
Insgesamt hat jede Bildersammlung sechs Tests durchlaufen. Im Anschluss habe ich jeweils die summierte Dateigröße aller zehn Bilddateien ermittelt.
- Original
Summierte Dateigröße aller 10 Originaldateien - Nur JPEG Mini
Dateigröße nach einem Durchlauf in der Softwareversion von JPEG Mini - Nur Kraken Lossy
Dateigröße nach einem Durchlauf im Onlinetool Kraken.io mit der Standardeinstellung Lossy (verlustbehaftete Komprimierung) - JPEG Mini + Kraken Lossy
Erst ein Durchlauf mit JPEG Mini, gefolgt von einem Durchlauf Kraken.io Lossy - Kraken Lossy + JPEG Mini
Der Gegentest: Erst Kraken Lossy, dann JPEG Mini - Nur Kraken Lossless
Dateigröße nach einem Durchlauf im Onlinetool Kraken.io mit der Einstellung Lossless (verlustfreie Komprimierung) - JPEG Mini + Kraken Lossless
Dateigröße nach einem Durchlauf mit JPEG Mini, gefolgt von einem Durchlauf Kraken.io Lossless
Neben der Dateigröße in KB findet ihr auch die prozentuale Abweichung von den Originaldateien.
Ermitteln der Bildquailität
Zur Ermittlung der Bildqualität habe ich je drei der zehn Fotos nach jedem Test auf sichtbare Veränderungen wie Artifaktbildung, Rauschen oder Schärfe bewertet und versucht, das in Zahlen abzubilden.
Leider habe ich keine bezahlbare Software zur Bewertung oder zum Vergleich der Bildqualität gefunden. Wenn euch mein persönlicher Eindruck zu subjektiv ist, könnt ihr den Test aber ganz leicht nachbauen und euch eure eigene Meinung bilden.
Die Originaldateien wurden als Referenz mit 100 Punkten bewertet.
Ergebnisse
Zahlen und Werte
[table id=3 /]
[table id=4 /]
- Größe = Dateigröße in KB
- Prozent = Reduktion der Dateigröße auf x Prozent vom Original
- Qualität = Bildqualität nach subjektiver Bewertung
Die Tabellen sind übrigens sortierbar.
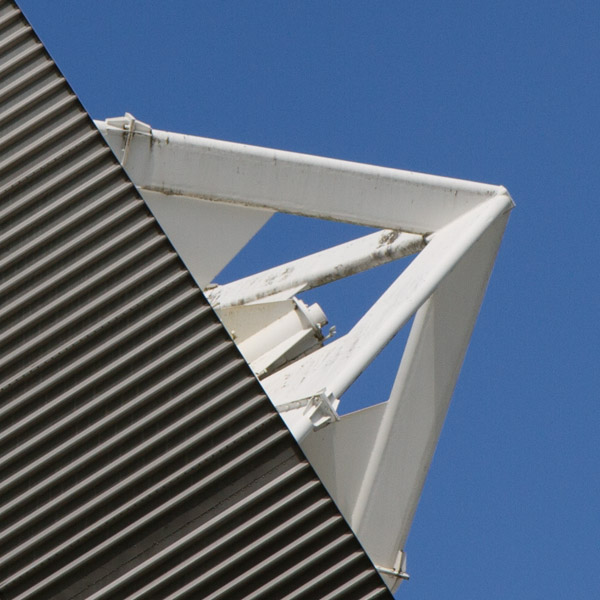
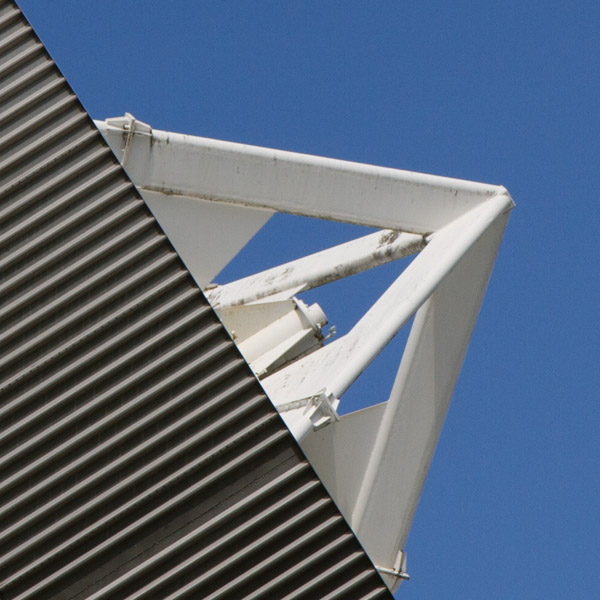
Beispielbilder
Man muss schon sehr genau hinsehen um überhaupt Unterschiede zu finden. Das gelingt am ehesten in den Flächen.
Falls ihr das ganze noch mal in Ruhe, mit dem Bildbetrachter Eurer Wahl studieren wollt, könnt Euch einige der Testbilder als .zip-Datei herunterladen.
- 1-original
- 2-jpgmini
- 3-krakenlossy
- 4-jpegmini-krakenlossy
- 5-krakenlossy-jpgmini
- 6-krakenlossless
- 7-jpegmini-krakenlossless
- 1-original
- 2-jpgmini
- 3-krakenlossy
- 4-jpegmini-krakenlossy
- 5-krakenlossy-jpgmini
- 6-krakenlossless
- 7-jpegmini-krakenlossless
Meine subjektiven Eindrücke zu den Bildern:
- Bild 2 (JPEG Mini) wirkt weichgezeichnet.
- Bei Bild 3 (Krakenlossy) sieht man jeweils gut, dass vor allem in Flächen Bildrauschen dazukommt.
- Bild 5 (Krakenlossy-JPEG Mini) hat jeweils die meisten Artifakte
- Bild 6 (Lossless) unterscheidet optisch sich nicht von Bild 1
- Meine Favoriten sind Bild 7 und Bild 4
Auswertung
Bei den Tests hat sich folgendes ergeben:
- Die Lossless-Komprimierung von Kraken.io reduziert die Dateigröße um bis zu 33% ohne die Bildqualität sichtbar zu verändern.
- Die JPEG Mini Bilder wirken etwas geglättet, worunter Schärfe und Details leiden. Der Kraken (Lossy) schärft die Bilder eher, was schneller zu Artifakten und dem Auftreten unerwünschter Details führt.
Tatsächlich hat es sich im Test dann auch als sinnvoll erwiesen, die Bilder erst mit JPEG Mini zu komprimieren und dann mit dem Kraken (Lossy). Dadurch wurden potenzielle Artifaktregionen im Bild erst etwas weichgezeichnet, was dazu führte, dass im zweiten Durchlauf weniger starke Artifakte auftraten. - Andersherum gilt: Die Erstkomprimierung mit Kraken Lossy und anschließende Zweitkomprimierung mit JPEG Mini hat zwar zur geringsten Dateigröße geführt, aber auch die schlechteste Bildqualität ergeben.
- Ich finde die minimierten Testbilder bis zu einer subjektiven Qualität von 80 noch sehr akzeptabel. Für mich heißt das, dass die Kombination aus JPEG Mini und danach Kraken Lossy zum subjektiv besten Verhältnis von Bildqualität und Dateigröße führt.
Praxistipp: JPEGs immer in den Kraken
Es lohnt sich in jedem Fall Bilder zu komprimieren. Wer nicht bereit ist, kleine Einbußen bei der Bildqualität hinzunehmen, sollte die Fotos wenigstens Lossless komprimieren um sich die Vorteile kleinerer Dateigröße zu sichern.
Progressive Encoding rules
Die Verwendung von Kraken.io hat auch noch einen anderen Vorteil: Er wandelt das Bilder-Encoding in Progressive Encoding um. Das bedeutet: Man sieht bereits ein grobes Bild, selbst wenn die JPEGs noch nicht ganz geladen sind. Beim Standard Baseline Encoding, erscheint das Bild erst nach und nach, wodurch der Seitenaufbau langsamer wirkt.
Manche Website Performance Tools wie zum Beispiel webpagetest.org werten Webseiten, deren JPEGs Progressive encodiert sind, besser und begründen das auch sehr gut. Ein anderer spannender Test zum Thema Baseline vs Progressive stammt von Stoyan Stefanov, ist aber schon aus dem Jahr 2008.
Kernaussage: In den meisten Fällen lassen sich mit Progressive Encoding kleinere Dateigrößen bei gleicher Qualität erreichen.
Und was ist mit den Exif-Daten?
Während JPEG Mini die Exifdaten nahezu unberührt lässt, löscht der Kraken diese weitgehend. Da Google zumindest in Aussicht gestellt hat, Exif-Daten künftig vielleicht auszuwerten, kann es nicht schaden, zumindest die wichtigsten Bilder mit einigen Exif und IPTC Daten auszustatten. Das steinalte Tool Exifer leistet hier hervorragende Arbeit und bettet Exif und IPTC Daten mit nur winzigen Änderungen (je nach Umfang ab ca. 0,1 KB) an der Dateigröße ins Bild.
Warnen möchte ich allerdings vor dem Versuch, diese Daten über Windows-Bordmittel (Rechte Maustaste -> Eigenschaften -> Details) einzufügen: Hier werden die frisch komprimierten Dateien wieder unverhältnismäßig (ab ca. 7 KB) aufgebläht!
Workflow & Fazit
Ich jage alle Bilder durch den Kraken. Ausnahmslos. Immer. Meist Lossy, aber manchmal auch Lossless.
Mein Workflow sieht in der Regel so aus:
- Alle Bilder mit JPEG Mini komprimieren
- Im Anschluss alles nochmal durch den Kraken jagen
- Die Ergebnisse lassen sich in einer .zip-Datei herunterladen und verwerten
Das ganze dauert, je nach Anzahl der Bilder nur wenige Momente. Für 10 Bilder brauche ich in der Regel unter einer Minute. Nicht schlecht, für eine Einsparung von 45%-56% der Dateigröße bei immer noch guter Bildqualität!
In seltenen Fällen füge ich meinen Bilddateien wieder gezielt Exif-Daten (vor allem Bildbeschreibung und Keywords) per Exifer zu. Das ist etwas zeitaufwändig, ich hoffe aber, dass es sich irgendwann einmal auszahlt.
Wie ihr die optimierten Bilddateien im Anschluss SEO-gerecht in eine Website einbindet, ist wieder eine andere Geschichte. Mit dieser Anleitung habt ihr aber schon mal eine gute Basis für weitere Bilder-SEO Maßnahmen.